【学習58日】SassとHamlの実践【応用20日】


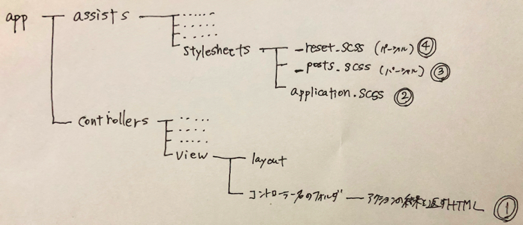
①コントローラー(posts)の
アクション(index)の結果
返す画面(HTML)をHamlで書こう!
index.html.haml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.header
.header__logo
SNS
.contents
.contents__message
follow me!
=link_to "https://www.facebook.com/", class: "contents__btn" do
= fa_icon 'facebook'
Facebook
=link_to "https://twitter.com/", class: "contents__btn" do
= fa_icon 'twitter'
Twitter
=link_to "https://www.instagram.com/", class: "contents__btn" do
= fa_icon 'instagram'
Instagram
|
■link_to のメモ!
https://api.rubyonrails.org/v5.0/classes/ActionView/Helpers/UrlHelper.html#method-i-link_to
◇link_to の基本
link_to( リンクを貼る文字列 , リンク先のURL , オプション )
◇link_to こんな書き方もできるよ
link_to ( リンク先のURL , オプション) do
リンクを貼る文字列
end
link_to(body, url, html_options = {})
# url is a String; you can use URL helpers like
# posts_path
link_to(body, url_options = {}, html_options = {})
# url_options, except :method, is passed to url_for
link_to(options = {}, html_options = {}) do
# name
end
link_to(url, html_options = {}) do
# name
end
②CSSの親玉(Sassで記載されている)
各パーシャルを呼び出して、HTMLへ反映させる
application.scss
|
1 2 3 |
@import "reset"; @import "font-awesome"; @import "posts"; |
③コントローラー(posts)の
アクション(index)の
結果を返す画面(HTML)で
使われるパーシャル
(Sassのまとまり_分割管理しているもの)
_posts.scss
1 2 3 4 5 6 7 8 9 10 11 |
.header {
height: 90px;
border-bottom:20px solid #ffa500;
background-color: #ff8c00;
color: #ffffff;
&__logo {
text-align: center;
font-size: 36px;
line-height: 90px;
}
}
|
.contents { height: calc(100vh - 90px - 20px); width:900px; margin: 0 auto; background-color: #fffacd; &__message{ padding: 40px; color:#ffa500; font-size:30px; text-align: center; } &__btn{ display: block; height: 80px; width :360px; margin:0 auto 50px; border-radius: 10px; font-size:20px; color:#fff; text-decoration: none; text-align: center; line-height: 80px; &--icon{ padding-right:20px; } &--facebook{ background-color: #4169e1; } &--twitter{ background-color: #00bfff; } &--instagram{ background-color: #fc76bf; } } }